

To define a new widget area, add the following code to the functions.php file in your child theme: // Adds a widget area to house a Polylang dropdown.

If the current page is untranslated, the default language is. This time we’ll add a widget area after the navbar, where you can place the Language Switcher dropdown. The purpose of the language switcher is to create links to the translations of your current page.

LANGUAGE SWITCHER WIDGET HOW TO
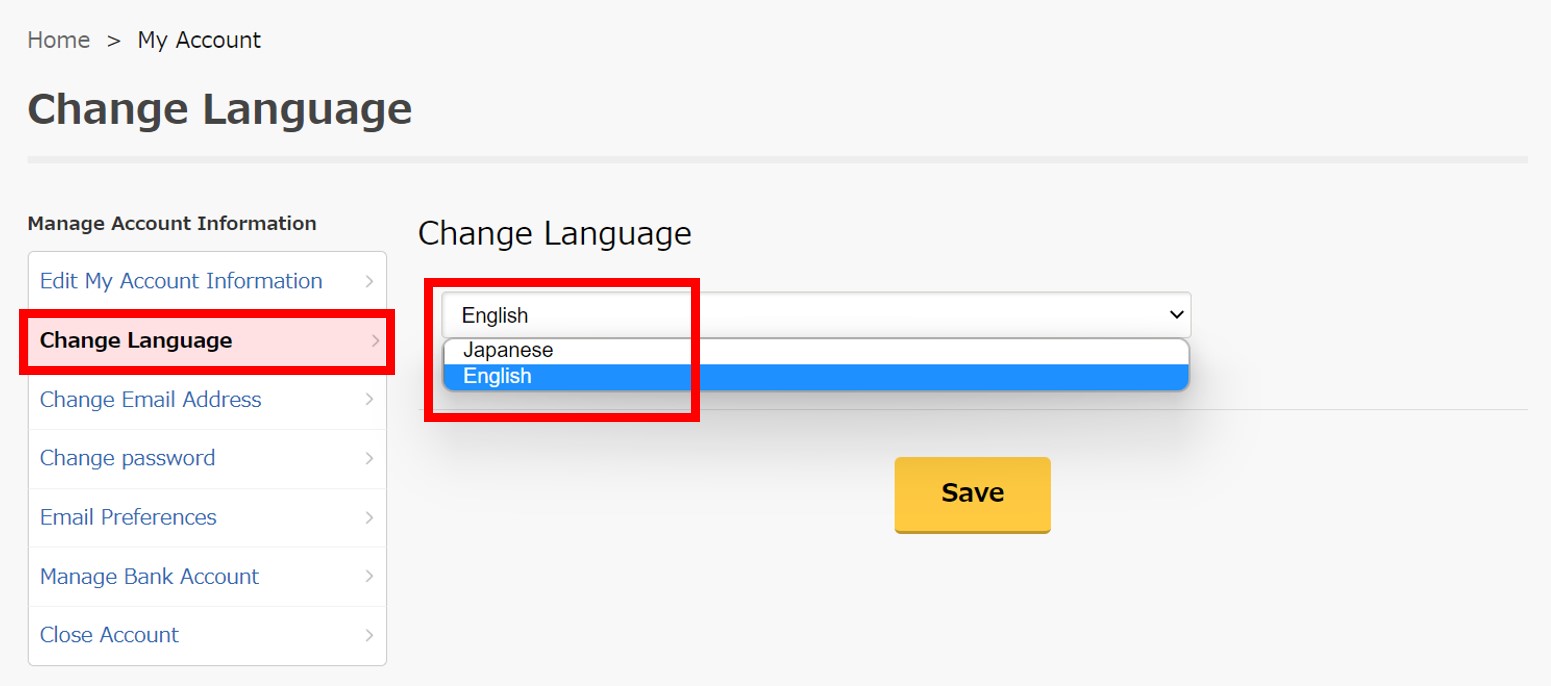
I showed you how to add one after the header here. Switch your devices language with a single tap on the widget Place the Language Switcher Widget on your home screen and simply tap it to switch languages. Well, it turns out that defining your own widget area is actually quite easy. Then we open the Screen Options panel near the top the screen and enable the Language Switcher box. To add it to the navigation menu, we first go to Appearance > Menus in the admin. We can also add the widget to our navigation menu. If you need the Language Switcher to be at the top so that users can see it easily and switch immediately to their language, what can you do? Polylang provides a nice language switcher widget that we can add to any widget area registered in our theme. But that only happens when you are using the Default Header in Customizer. And in any case, with Customizr’s front page, sidebars are not even shown at the top of the page. By default, the language switcher should be automatically shown in the header. Customizr’s widgets (like in many other themes) are in the footer and in the sidebars. Let your visitors switch languages and browse content in their language. Add translated content to pages, posts, widgets, menus, custom post types, taxonomies, etc. This snippet shows you how to do this, using a navbar widgetīy default, the Polylang Language Switcher-which gives you a “dropdown” option-is set up to be dragged inside a widget area. Installation Development Support Description Multilanguage plugin is a great way to translate your WordPress website to other languages. However, it doesn’t give you an option to put a dropdown in the menu/header area. It even has an option for you to include flags or language names (or both), directly to the menu, with no coding. Once done, click on Save to add the language switcher.

You can add a language switcher on multiple widgets. Drag the Language Switcher widget and place it on your desired sidebar. A couple of months ago, I showed how to use the Polylang language plugin with Customizr. To add a language switcher in the widget area, follow these steps: Go to Appearance > Widgets. I thought there is no issue with the language switcher setup until I logged in to your site and found that an empty menu will not show up in the Assign Menu dropdown in the Navigation Inline > Setup so what I did is I added 1 custom link in the language switcher menu and added the code below in the Navigation Inline’s Element CSS as a temporary workaround. Before that, I experienced a problem though. I have executed the steps in your site and you now have a Language Switcher. In the text widget, you’ll have to insert the Language Switcher Shortcode language-switcher. Please check the screenshot below taken from my previous screenshot. To make your switcher show up on the site, first go to Appearance Widgets and drag the text widget from the list of Available Widgets to your desired place, be it sidebar, footer, or other. you could add the new Weglot Translate language switcher widget to any. What I was saying is you just need to assign the language switcher menu in the Navigation Inline Setup. Learn how to use a WordPress language switcher plugin to translate your site. The menu placed in a widget does not support a drop-down. I recommended that you try the Navigation Inline element because WPML says that the Language Switcher will work with menus that supports drop-downs. I thought you already knew how to setup a Navigation Inline element because you already have set up one in your header.


 0 kommentar(er)
0 kommentar(er)
